
Como adicionar a análise de pacotes do webpack em seu projeto nuxt
Sabemos como é importante colocar em produção aplicações que tenham o melhor desempenho possível, porém conforme começamos a desenvolver um projeto adicionamos diversos pacotes para determinadas tarefas e no final isso terá um impacto no desempenho da aplicação, como podemos análisar isso utilizando o nuxtjs?
Recentemente descobri uma forma muito fácil e interativa para mapear e análisar os pacotes que estão sendo utilizados no projeto, podemos criar um comando simples no package.json da seguinte forma:
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"analyze": "nuxt build --analyze"
}
ou podemos executar direto no terminal com yarn
yarn build --analyze
ou até mesmo utilizando o comando npx
npx nuxt build --analyze
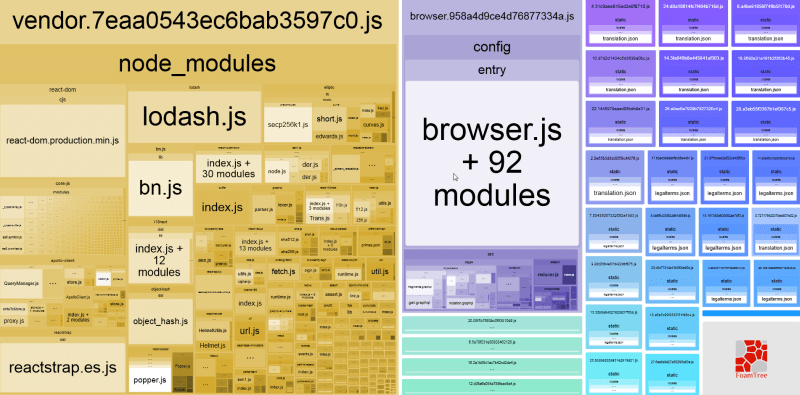
com isso o webpack analyzer deve ser inicializado em seu navegador e com isso podemos visualizar toda a árvore de pacotes que o projeto está utilizando

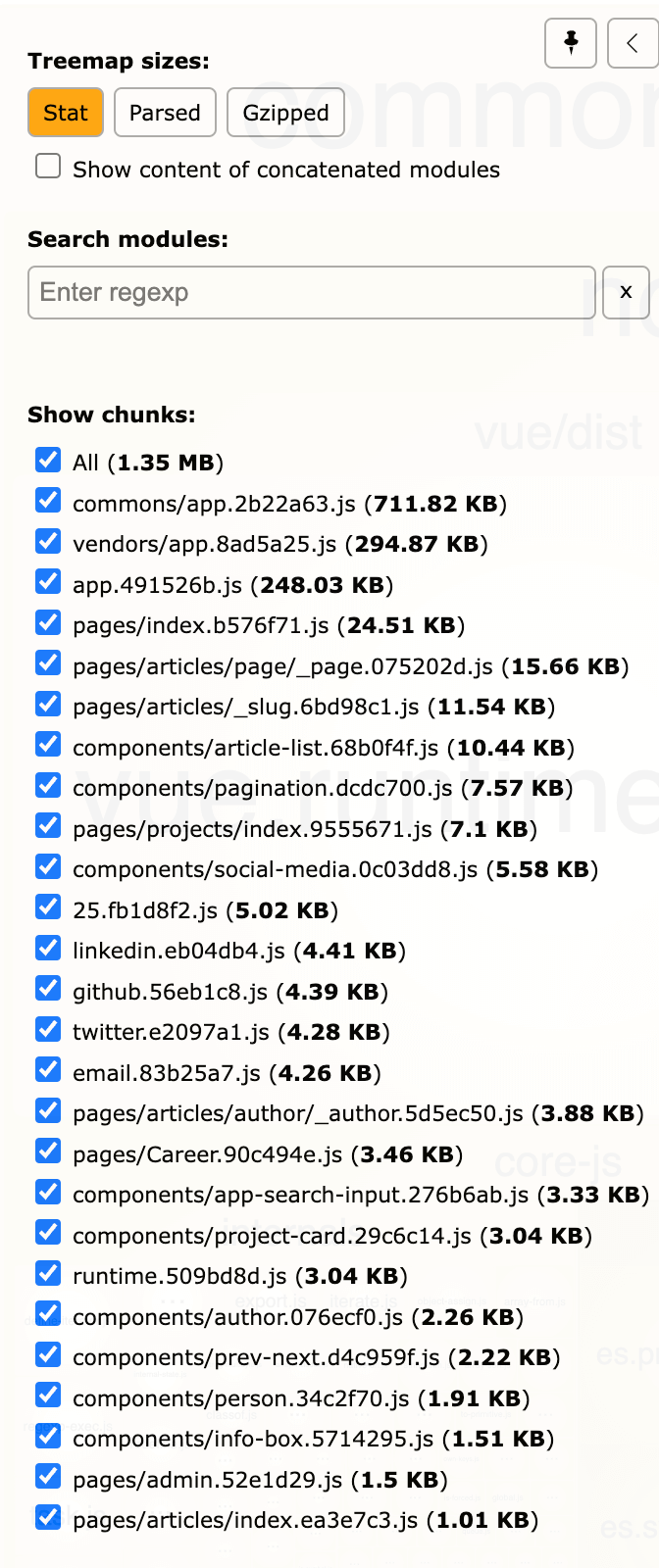
Temos também uma barra a esquerda que permite que você escolha quais pedaços mostrar com os seus devidos tamanhos. podemos ver um exemplo disso na imagem abaixo:

Você também pode clicar duas vezes nas caixas, passar o mouse sobre elas para obter mais detalhes e clicar com o botão direito em um pedaço para ocultá-lo facilmente ou para ocultar todos os outros pedaços.
Espero que esse artigo possa ajudar você a analisar seu projeto e melhora-lo, vejo você no próximo post.